Silver Library (Archived)
기존 것을 더 좋게 만들어보기. 본문
시초는 이랬습니다.
medium, dev.to, freecodecamp 글들을 저녁에 읽다보면서 발견 한 글이었습니다.
'당신이 어떻게 활용하나가 중요하지, template 을 쓰는 건 부끄러운 일이 아니다!'
실제로 노마드코더의 챌린지 중, JS 도 드디어 스스로의 힘으로 전부 다 해 낼 정도로 자신감이 붙은데다
'지난번에 react.js 로 만들어 봤었는데, 이번엔 바닐라 JS 로 만들어볼까?' 였습니다.
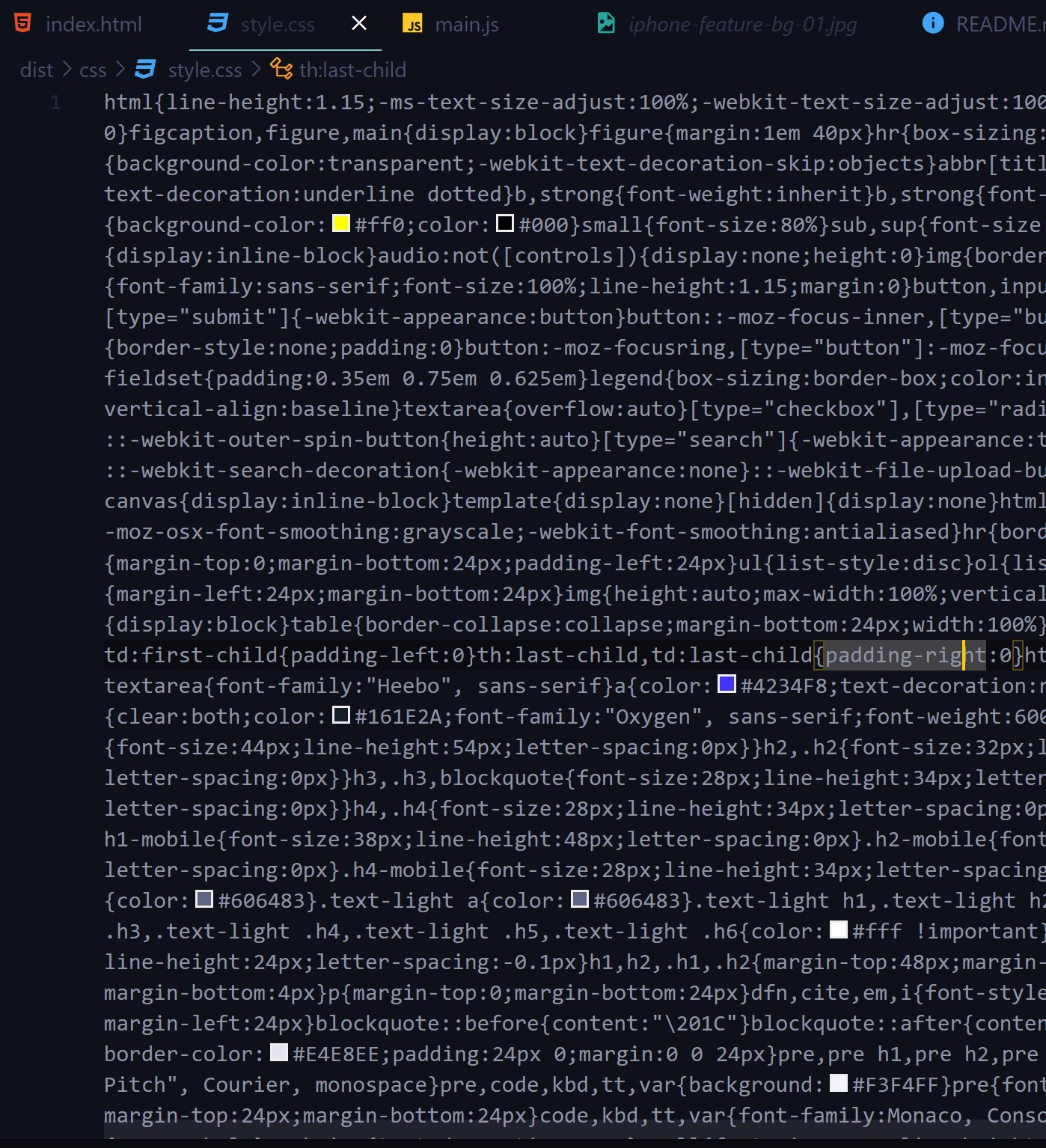
그리고 웹 상의 무료 템플릿을 뜯어서 수정 해 보며 이제 CSS 파트를 건드리는 순간...
할 말을 잃었습니다.

처음 든 생각은
'이거 줄을 어떻게 자동 정렬 할 순 없나?' 였는데, 아래의 외계어 코드를 보니 '아, 이건 다른 걸 알아야 하구나'
그러다가 th:last-child 는 또 뭔가. 알아보니 그냥 first-child, last-child 의 그 것.
활용하는 거 보면 '아 이래서 선택자라 부르구나' 정도.
css nth-child 선택자 외 first-child, last-child 선택자 정리
html 문서에서 같은 형태의 요소들이 반복될 때, 그리고 이 요소들을 특정 순서에 따라 CSS 속성을 다르게 지정하고 싶을 때 nth-child 선택자를 사용해서 해결할 수 있다. 그런데 nth-child 선택자는
thrillfighter.tistory.com
네, 결론은 '역시 자신이 아는 선에서 뭐든지 구상 해보고, 거기에서 차근히 나아 가보자' 였습니다.
사실 이번에는 진행 중인걸 엎어도 덜 아쉬운게, 이번 프로젝트의 진행 기간은 1.5일 이였습니다. 화이자 2차 접종하고 나서 오늘 점심이 되어서야 겨우 의자에 한 시간 이상 앉을 수 있게 되었습니다. 1차와 달리 2차는 중력이 몸을 짖누르는 느낌이 그대로 들었으니까요. 정신이 들어서 다시 컴퓨터 앞에 앉기까지 꼬박 3일이 걸렸네요. 아직도 관절이 시리고 아프지만, 그래도 어제 보다는 나은 편 입니다.
하지만 그래도 허무하진 않습니다. 덕분에 어떤 레이아웃을 만들지, 구상도 해 보았으니 말이죠.
어찌될 지는 모르나, 알고리즘은 여전히 포기하지 않았습니다. 자료구조를 공부 한 덕택에 JS에 정착하게 된 만큼, 알고리즘 연습 만큼은 꾸준히 해봐야겠습니다.
일단 오늘은 다음을 위한 밑바탕 작업을 해 두고 꺼야겠습니다.
몰라서 주저했던 bootstrap 을 기반으로, 좀 가벼운 마음으로 만들어보고자 합니다.
다만 이번의 차별화는 JS를 적극 활용해서 만드는 것.
기간은 늦어도 다음주 수요일까지. 다시 시작해보겠습니다.
'Face the fear, build the future' 카테고리의 다른 글
| Record - 10월 15일 (0) | 2021.10.15 |
|---|---|
| Record - 알게된 사실, CSS (0) | 2021.10.12 |
| Record - 잘 풀리는 JS, 그리고 잔디 관리. (0) | 2021.10.03 |
| Record - Sept 30th (해볼까?) (0) | 2021.09.30 |
| Record - 29th Sept (어렵지만 할 만 하다?) (0) | 2021.09.29 |
