Silver Library (Archived)
Node.js 로 영상 사이트 구현화 하기 - EP1 본문
node index.js 로 번거롭게 입력해서 서버 구동 하는 것보다도 단순한 방법이 있다.
npm start 명령어인데, 이를 위해서는 index.js 파일에다가 이를 반영 입력해 줄 필요가 있다.
예를 들어,
const express = require("express");
const app = express();
가 있으면,
const PORT = 4000;
function handleListening() {
console.log(`Listening on: http://localhost:4000`);
}
app.listen(4000, handleListening);
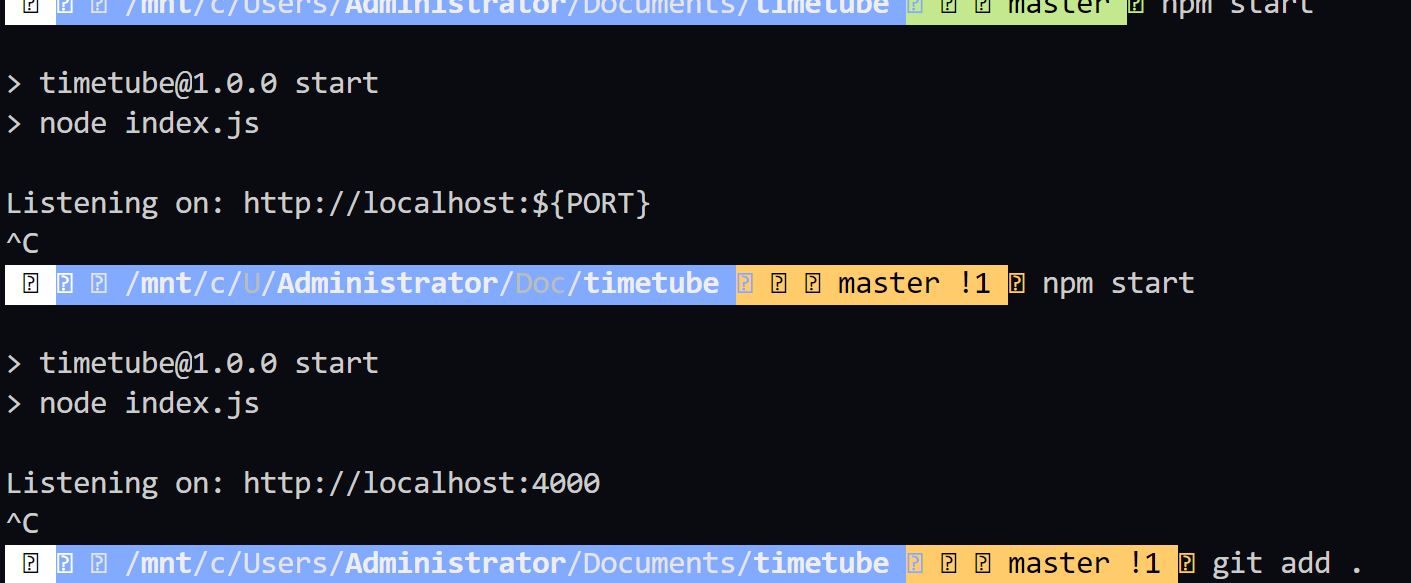
로 입력 후, 다시 서버를 구동해보면 터미널에서 메세지가 바뀐것을 볼 수 있다.
npm start 명령어 만으로도 node index.js 와 같은 서버 구동 결과가 나오게 하려면, package.json 파일에서 이 지시사항을 추가 해 줘야 한다.
해당 파일의 하단부에 다음과 같은 코드를 입력.
"scripts": {
"start": "node index.js"
}
그러고 나서 다시 입력하면, 다음과 같이 개발자의 입장에서도 현 상황을 확실히 파악하기 쉽게 출력된다.

그럼 저 마지막 출력 값 상단의 ${PORT}는 왜 출력되었는지 궁금할 수 있다. 이에 대한 정답은 typo mistake...
파이썬에서 string 목적으로 글을 출력할 때 "" 나 ''를 썼다면, JS는 ``(! 왼쪽의 물결)을 사용한다는 점.
보통 뭐가 안되면 95%의 원인은 항상 타이핑 에러가 원흉이었으니, 침착하게 위에서 부터 아래로 읽어 내려와 보는게 좋다.
'Personal DB > Unclassified record' 카테고리의 다른 글
| nodejs 로 영상 사이트 구현하기 - EP 3 (0) | 2021.02.19 |
|---|---|
| Node.js 로 영상 사이트 구현하기 - EP2 (0) | 2021.02.19 |
| Django - checklist : when seeding is not working (lambda) (0) | 2021.02.10 |
| Self-check amid copying airbnb website (0) | 2021.02.03 |
| DJango - individual project record (good news) (0) | 2021.02.01 |


